자바를 처음 시작한다는 가정하에 사소한 것부터 하나하나 짚고 넘어가며 따라하기 쉽도록
예제를 중심으로 모든 설명이 사용자의 관점에서 자세하게 기술되어 있는것이 특징입니다.
"강이"의 자바 강좌는 본 블로그(alecture.blogspot.com)와 제휴를 통해
독점적으로 공급될 예정이며 내용의 수정은 공급자의 제한으로 불가하고
사이트 출처를 밝히는데 한해 어디서나 자유롭게 쓸수있도록 합의하였음을 알립니다.
2011년 9월 25일 일요일
스윙으로 부연설명 만들기(JToolTip)
오늘 강의는 JToolTip을 이용한 부연설명 기능에 대해서 알아볼텐데 우리가 흔히 웹이나 프로그램상에서 어떤 버튼이나 아이템에 마우스를 갖다대면 조그만 창이 나오면서 관련 버튼에 대한 설명이 나오는 것을 본적이 있을 것이다. 바로 오늘 그 툴팁 기능을 자바를 이용한 스윙에서 구현해 보고자 한다. 아이러니하게도 강좌 제목은 JToolTip을 썼지만 이 JToolTip 클래스를 이용하지 않고 간단히 이 기능을 이용하는 방법을 보여주기로 하겠다. 지금까지 필자가 하는 말이 무슨 얘기인지 모르겠다 하는 이들은 아래의 그림을 보기 바란다.^^
여기서 이 버튼에 마우스를 갖다대기만 하면 아래와 같은 화면이 마우스에 붙어서 나온다. 당근(?)이지만 클릭할 필요조차 없다.ㅎㅎ
버튼에다가 마우스를 갖다대면 위와같은 작은 창(?)이라고 하기엔 조금 큰 창이 나오는데 바로 이 기능을 어떻게 사용하는지 공부하자는 것이다. 한줄도 가능하지만 여러줄이 가능한 멀티라인으로 필자가 써먹었고 자세히 보면 그냥 텍스트만 쓴게 아니고 굵기도 진하게 쓰고 칼라도 파란색 집어넣고 줄도 띄우고 은근히 많은 기능들이 사용된 것이다. 그냥 보기엔 몇줄 찍찍 써놓은 것처럼 보이겠지만 말이다.ㅎㅎ 필자가 한줄만 딸랑 나오는 기능이 아니고 이렇게 여러줄로 나오는 것을 공부하자는 것은 여러줄 가능하면 한줄 쓰는것은 저절로 습득되기 때문이다. 그럼 예제 소스를 보기로 할까? ^^
헐~ 상당히 복잡해 보일지도 모르겠다. 허나 강이의 자바강좌의 JButton에 대해서 이미 공부한 여러분들은 일단 유리한 고지에 서있다고 봐도 무방하다. 이해가 잘안되는 부분은 중간에 보이는 버튼쩜 어쩌고 저쩌고 하는 불과 5줄 정도에 불가할테니까 말이다. 자 그럼 설명을 시작해보겠다. 버튼을 만들고 size 어쩌고 하는거는 마우스 대면 나오는 툴팁창에 대해서 설정하라는 것인데 가로 200 세로 50 의 다이멘숑(?)으로 창을 만들라는 것이고 다음줄부터는 그 창안에 내용을 쓰는 부분인데 html 코드를 이용하여 원하는 기능을 편리하게 위의 예제처럼 사용할수가 있다. html은 웹페이지에서 쓰이는 코드인데 요즘은 워낙 널리 보편화되어 있어서인지 굳이 프로그래머가 아니더라도 이 정도의 코드는 보면 알것이라 본다.ㅎㅎ
그러나 아쉬워하는 이들을 위해 필자가 살짝 건드리자면 html 사용할 것이라고 처음에 <html> 코드를 넣어주며 운을 띄워준다. 그리고 중앙배치나 문구 헤드라인으로 색깔은 파란색으로 폰트 글씨체는 이탤릭 스따일로 b는 bold의 약자로 굵게 쓰라는 거고 br은 한줄 띄워서 쓰라는거고 뭐 그런 잡다한 것들인데 이래저래 해보다보면 알게 된다. 사실 필자가 설명하고픈 부분은 이게 아니고 setToolTipText 메소드를 사용한 부분인데 이게 난데없이 어디서 튀어나왔을까 하는 궁금증을 가진 이들이 있을지도 모르겠다. 이런 이들에겐 머리라도 한번 쓰다듬어주고 싶다.ㅎㅎ
setToolTipText( ) 메소드가 있어서 우리는 굳이 JToolTip 클래스를 따로 불러 객체생성하고 그거 이용해서 써야하는 일련의 과정들 없이 바로 쓸수 있는데 대부분의 스윙 콤포넌츠에서 이렇게 바로 위의 예제처럼 써먹을수가 있다. 그 이유는 JComponent에 이 메소드가 들어있기 때문인데 여러분이 알고 있는 대부분의 스윙 콤포넌트들이 JComponent의 기능들을 계승하므로(상속받으므로) 가능하다.
이로써 스윙을 이용한 부연설명을 넣을수 있는 자바의 툴팁 기능에 대해서 알아보았다. 예제를 분석하면서 곰곰히 공부하다보면 그리 어렵지 않을 것이다. 다음 이 시간에는 어느 스윙 애플리케이션에서든지 자주 등장하는 콤포넌트 중의 하나인 JApplet에 대해서 공부해보는 시간을 가져보기로 할테니 오기 전에 예전에 배운 자바 애플릿 강좌를 한번쯤 다시 들춰보고 오기 바란다. 시간은 충분히 줄테니까 말이다.^^
2011년 9월 23일 금요일
스윙으로 분리선 만들기(JSeparator)
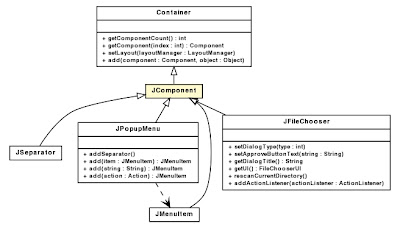
자바의 스윙 부분에서 JSeparator 클래스를 이용하여 분리선을 집어넣는 방법을 공부해 보기로 하겠다. 그렇다면 분리선이란 무엇인가? 말그대로 서로간의 관계를 분리시켜주는 선을 말한다. 위에서 보는 그림의 도표에도 박스안에 가로줄 몇개 보일텐데 그런게 바로 분리선이다. 이런게 왜 필요할까?라고 궁금해하는 이들을 위해 어떻게 쓰이는지 본 예제의 결과를 보고나서 계속 진행하기로 한다.^^
결과에서 보면 열기-저장-나가기 사이에 수평선이 보일 것이다. 이것이 바로 오늘 강의의 핵심인 분리선인데 이것을 어떻게 집어넣는지 알아보기로 하겠다. 참고로 마우스를 갖다데면 파라스미한 음영이 생기면서 커서가 어디있는지 알수있는데 이런 기능은 자바 메뉴 클래스에서 알아서 지원해주는 기능이니 여러분이 특별히 따로 구현할 필요는 없으니 참 다행(?)이다. ㅎㅎ 그럼 메뉴에서 어떻게 분리선을 넣는지 예제 소스를 보기로 하겠다.
예제에 주석이 한결같이 잘 달려있으므로 보기만해도 이해가 팍팍(?)되고 있으리라 믿는다. 예전에 메뉴 만들기란에서 메뉴바에 대한 설명을 하며 분리선도 어느정도 건드린 것으로 기억하는데 그거랑 상관없이 아주 간략하게 요점을 간추려 보겠다. 메뉴바에 메뉴를 장착하고 메뉴아이템을 집어넣으면 위의 결과물을 얻을수 있는데 여기서 우리가 배우고자 하는 분리선은 JSeparator 클래스의 생성자를 호출하면 바로 이용가능하다. 또한 JMenu 클래스의 addSeparator( ) 메소드를 이용하면 메뉴바에서 분리선을 이용할수가 있는데 메뉴에서 자주 사용하는 기능이라 편의를 위해 이런 기능이 오늘 써먹은 JMenu나 JPopupMenu 클래스에 고맙게도(?) 들어있으니 여러분의 취향이나 입맛데로 골라 쓸수있는 재미가 있다 하겠다.
JSeparator 클래스는 이름에서 풍기듯 더 넓게 이용할수 있는데 메뉴바에서 뿐만 아니라 그래픽 유저 인터페이스(GUI) 환경에서도 시각적으로 아이템들을 분류해야될 경우 폭넓게 쓰인다는 정도로 알아두고 필요할때 이용하면 될것이다. 예제를 보면서 공부하고 여러분이 원하는데로 응용해 보면서 오늘 배운 내용을 숙지하기 바란다.^^
2011년 9월 18일 일요일
스윙으로 진행바 만들기(JProgressBar)
자 오늘은 예고한데로 스윙에서 JProgressBar 클래스를 이용하여 그래픽으로 어떻게 진행상황을 표시할수 있는지 그 방법에 대해 알아보기로 하자. 저번 강의가 많이 힘들었던 관계를 감안하여 오늘은 아주 가뿐하고 스피디하게 어떻게 자바로 구현하는지 맛배기(?)만 보기로 하겠다.^^
소프트웨어를 접하다보면 위의 그림과 같이 막대바에 현재 진행상황을 퍼센트(%)로 표시해주는 그림을 많이 보아왔을 것인데 오늘은 자바에서 이런걸 어떤식으로 표현하는지 살펴보자.
강이의 자바강좌를 듣고 있는 여러분들은 중간내용만 집중하면 되겠다. 일단 진행바를 만들기 위해 관련클래스인 JProgressBar를 불러들여 인자를 만들고 진행바에 제목을 쓰기 위해 인터페이스인 Border와 BorderFactory 클래스를 이용하여 관련메소드를 통해 제목을 기입하고 진행상태바에 그것에 따른 제목내용을 화면에 표시하는 과정이다. 그리고 진행바의 수치를 입력하고 화면에 진행상황 수치를 표기하기 위한 과정과 프레임에 이를 담기 위해 상위 클래스인 Container를 이용하여 화면에 출력한다. BorderLayout은 깔끔한 화면처리를 위해 쓴것이니 이리저리 굴려보면(?) 왜 썼는지 알수 있을 것이다.
진행상태바를 실질적으로 동작하기 위해서는 쓰레드를 이용한 액션리스너를 사용하면 구현이 가능할텐데 처음 접하는 상황에서 너무 깊이 들어가면 여러분의 뇌관(?)이 터질수 있으므로 이를 방지하기 위해 오늘은 이 정도에서 마무리하지만 이에 반항하며 직접 관련 메소드를 찾아 시도해보는 강자인이 이 자리에 있길 바라면서 여기서 끝내도록 하겠다.^^
2011년 9월 10일 토요일
스윙으로 라벨 만들기(JLabel)
오늘 이 시간에는 JLabel이라는 스윙 클래스를 이용해서 텍스트나 이미지 아니면 둘다 화면창에 띄우는 방법을 알아볼텐데 이 레이블이 ㅎㅎ 이 라벨이 여러분 입맛대로 예전 텍스트창처럼 키보드로 글자 또 입력하고 수정하고 이런거 되지 않는다. 라벨이 뭐냐? 매장에서 물건살때 가격 라벨을 손님이 제멋대로 바꿀순 없지 않나? 마찬가지다. 자바 라벨도 유저가 임의로 바꿀수가 없다.(?) 비유가 이상하더라도 묻지도 말고 따지지도 말아라. 차이점을 설명하기 위한 배려니까 말이다. ㅎㅎ
그럼 이제 본격적으로 스윙 라벨에 대해서 공부해 보기로 하자. 노파심에 다시 말하지만 위에서 언급한 가격 라벨은 잊어라. 전혀 상관없으니까 말이다. 지금 가격 라벨 얘기했다고 물건이나 상품 생각하고 있는 이들은 당장 컴터 책상앞에서 일어나 냉수라도 한잔 마시고 오기 바란다.^^
강이의 자바강좌를 통해 열심히 공부하고 있는 이들은 알게 모르게 확실하지는 않지만 막연하게나마 JLabel이 어떤 것이라고 짐작(?)정도는 하고 있으리라 기대한다. 성급한 기대인가?^^ 약방에 감초처럼 필자가 다른 예제를 통해서 써왔다고 기억되니까 말이다. 기억이 안난다고 자기자신을 자책하는 이들은 없길 바란다. 다만 오늘 강좌를 보고도 기억이 가물가물하다면 그때 자신을 원망해도 늦지않다.ㅎㅎ 허나 원망할 일은 죽었다 깨어나도 없을 것이다. 여러분은 오늘 이 한편의 드라마틱한 강좌를 통해 JLabel의 개념과 원리를 아주 자연스럽게 습득하게 될것이니까 말이다.^^
자바 스윙의 패널인 JPanel에 대해서도 후에 다루겠지만 라벨이 뭔지 판넬이 뭔지 도저히 뭐가뭔지 모르겠다 하는 이들은 도움이 될까하여 관련 그림을 올려본다.
오늘은 초반부터 JLabel을 이용해서 텍스트 글자와 이미지를 동시에 띄워보도록 하겠다. 동시에 작동시키는거라 엄청난 내공(?)이 가미된 예제인만큼 여러분이 소화할수 있을지 극히 염려스러운 마음 금할수 없지만 이를 뒤로한채 오늘의 예제를 이용한 결과물을 아래에 올려보겠다.^^
결과를 보니 이미지와 글자가 동시에 찍혀있다. 그럼 소스는 어떤 식으로 구성되어 있을까? 필자의 답만 하염없이 기다리지 말고 잠시 생각해보기 바란다. 졸지말고~ 쨔샤~ ㅎㅎ 오늘 JLabel 클래스에 대해서 설명하고 있으니 당연히 썼을거고 이미지를 올렸는데 어떻게 하나? 눈치 빠른 이들은 벌써 ImageIcon이라는 클래스를 사용했을거라는 것을 짐작했을 것이다. 필자가 조금전에 이미 슬쩍(?) 언급했으니까 말이다. 안보이면 할수없고.. 자 그럼 소스를 보겠다.
언제나 그렇지만 소스를 보다시피 솔직히 필자가 설명할 것이 없다. 거참 도대체 왜 그런지 신기할 뿐이구나.ㅎㅎ 그래도 강이의 자바강좌 수강생들(?)을 위해 몇마디 읊어보기로 하겠다. 그 와중에 또 여러분이 건질게 있을지도 모르니까 말이다.^^ 맨위에 필요한 것들 자바도서관(?)에서 수입(?)해서 가져왔고 메인메소드 안에 내용을 봐도 여러분이 열공했다면 중간 단락 빼고는 뭐 특별하게 씹을것도 없을 것이다. 라벨을 정의할때 즉 라벨 생성자 만들때 안에다가 쓰여질 텍스트, 이미지, 위치를 저렇게 정하여 주면 위의 결과를 볼수가 있다. 이미지를 불러오는 것은 이미지아이콘 클래스를 이용하였는데 자바파일이 있는 위치에 images 폴더를 만들고 java.gif(이거 없다고 안해보는 이들을 방지하기 위해 밑에 올리겠다.)를 넣어두면 무리없이 작동될 것이다. 물론 폴더 안만들고 자바파일이 있는 위치에 이미지 파일이 있다면 경로없이 ImageIcon 생성할때 그냥 java.gif만 써놔도 당근 된다. 뭐 있어보이라고 아니 경로를 지정해서 불러다 쓸수 있다는거 보여줄려고 이렇게 만든거다.ㅎㅎ
소스를 보면서 이런 이들이 있을지도 모르겠다. 난 글자만 올리고 싶어 아니면 그림만 올리고 싶어하는 이들 말이다. 필자는 이렇게 딴지 거는 이들(?)을 항상 환영한다. 자바 밖의 세계에서는 이런 딴지가 통용되지 않을지 모르지만 이 자바 세계에서만큼은 여러분이 거는 딴지만큼 여러분의 실력이 향상될 것이니까 말이다.^^ 필자는 여러분이 걸 딴지조차 사전에 제거해 버리는 걸로 유명세(?)를 타고 있으니 오늘도 예외없이 사전제거 작업에 들어가 보겠다.
JLabel클래스를 이용해서 글자만 올리고 싶다면
JLabel label = new JLabel("자바");
이미지만 올리고 싶다면
JLabel label = new JLabel(image);
속으로 그거 너무 당연한거 아니냐하는 이들을 위해 다음부터 이런 내용은 생략할테니 앞으로는 스스로 해보기 바란다. 위치는 예제 소스에서 보는 것처럼 그 뒤에 알아서 써주면 된다. LEFT나 RIGHT 혹은 CENTER로 말이다. 자 여기서 또 다른 딴지를 거는 위대한 이들(?)이 혹여나 있을지 모르겠다. 그럼 위치를 정하지 않으면 어디에 찍히는거얌? 호오~ 정말 이렇게 딴지 거는 이들이 있을까? 그런 이들을 위해 선차단 전문가인 필자가 준비했다는듯이 거침없이 답변하겠다. 디폴트(default) 기능이 있어서 개발자가 정해놓지 않으면 이미지는 중앙에 자동으로 배치되고 텍스트는 이런 글처럼 알아서 자동으로 표현된다고 말이다. 해보면 알게된다.^^ 다음 시간에 만나요~ 룰루랄라~~
이렇게 하면서 끝낼려고 했는데 JLabel이 여러분 생각처럼 쉽지 않을거다. 특히 여러분 중에 딴지대마왕(?)이 있으면 해결이 힘들어 여러분의 뇌세포가 죽기 시작할지도 모른다. 도대체 어떤 딴지이길래?? 만약에 누군가가 그럼 이미지 이거랑 저거랑 양옆이나 위아래에 글자 넣어서 쓸수는 없어?라고 묻는다면 어떻게 해야되겠는가? 꼭 한번만 쓰라는 법이 있나 여러번 쓸수도 있지 않겠나 당근 그렇다. 이런 여러분의 궁금증을 해결하기 위해 오늘은 강의 시간을 대폭 늘려 2 세컨라운드에 돌입하겠다. 첫라운드에 넉다운된 이들이 있다면 잠시 간식이라도 먹고와서 계속 공부해 나가기 바란다.^^
자 그럼 충분한 휴식은 취했으리라 보고 2라운드를 시작하겠다. 결과부터 선방때리고 소스는 이어서 보기로 하자.
예제에서 풍기는 포스(?)가 심상치 않음을 느낄 것이다. 더불어 여러분이 이것을 습득한다면 JLabel이 여러분의 든든한 우군(?)으로 자리잡게 될것이니 긴장풀고 따라오기 바란다. 그냥 따라오면 되도록 필자가 강력한 자바 필진(?)을 예제에 구축해 놓았다.ㅎㅎ
소스를 실행하기에 앞서 images 폴더안에 준비물(?)이 필요하다. 제군들은 본 그림 파일을 알아서 저장하고 폴더안에 이미지 파일들을 넣어서 예제 실행하는데 이상이 없도록 만전을 기하기 바란다. 오바~ ㅎㅎ
위의 그림들이 순서대로 예제에서 사용된 것들이다. 이름이나 관련 그림은 굳이 소스를 보지않아도 실행화면만 보면 저절로 매치가 될것이다. 올린 그림 하나하나에도 필자의 장인정신(?)이 모락모락 피어나고 있다.ㅎㅎ
이제 오늘의 하이라이트일까나? 대망(?)의 예제소스를 살펴보면서 이번 강좌를 마무리해 보도록 하겠다.
예제가 잘 안보이는 이들은 예제에 대고 클릭하면 확대해서 보여준다. 참고로 그 기능은 필자가 구현한게 아니다.ㅎㅎ
그럼 소스 해설을 시작하겠다. 수입목록(?)부터 살펴보면 GridLayout이라는 클래스를 가져온것이 보일 것이다. 레이아웃은 말그대로 배치를 자알~ 하기위해서 있는거다. 종류도 꽤 된다. 플로우레이아웃 보더레이아웃 지금보는 그리드레이아웃등이 있는데 사실 선택해서 쓰는건 여러분 자유지만 오늘 예제에 가장 적합하면서도 여러분의 이해력을 월등히 증진시키고 그보다도 제대로된 정석플레이(?)를 여러분에게 보여줌으로써 무슨 소스를 봐도 대응할수 있도록 만들기위해 고민의 고민을 거듭한 결과 그리드레이아웃이라는 솔루션을 들고 여러분을 찾아뵙게 된것이다. 과장(?)이 너무 심하더라도 한귀로 듣고 한귀로 흘리는 여러분의 지혜를 기대하면서 다시 소스로 돌아가보기로 하겠다.ㅎㅎ
사실 그동안 스윙을 공부하면서 은근슬쩍 다 건드려놔서 이해하는데 무리가 없겠지만 그래도 어려워하는 이들을 위해 주석을 조금 달아놓았다. 필자의 설명과 함께 소스를 보면 어려울건 없을 것이니 계속 보기로 하자. 첫번째 단락은 이미지와 라벨에서 쓰일 변수들을 선언해놓은 것이다. 총 5개의 라벨을 이용할 것이고 또한 5개의 이미지를 함께 넣은 것이라 변수가 5번까지다. 두번째 단락은 강이의 자바강좌 회원들은 누구나 알것이니 생략하고 세번째 단락은 좀전에 언급한 그리드레이아웃 설정하는 부분인데 라벨을 가로로 3줄과 세로로 2줄을 만들어 끼어넣는다고 보면 될것인데 정 이해가 안가는 이들은 테이블처럼 생각해보면 감이 올것이다.
네번째 단락은 쓰일 그림의 이미지경로를 설정하는 부분인데 워밍업 시간에 충분히 공부하였으니 보면 알것이고 다섯번째 단락부터 쭈욱 라벨을 어떻게 쓰고 표기할 것인지 설정하는 부분인데 setVerticalTextPosition과 setHorizontalTextPosition 메소드를 이용해서 글자(text)를 어디다가 배치할지 정할수 있다. 힌트를 주자면 Vertical은 상하배치(TOP, BOTTOM, or CENTER)고 Horizontal은 좌우배치(LEFT, RIGHT, or CENTER)이니 메소드에 맞게 명령을 주면 된다. 수직과 수평의 개념인데 비단 자바뿐만 아니라 여러곳에 쓰이니 이 정도 용어는 이미 익숙하리라 본다.
label5 설정부분을 보면 필자가 주석을 달아놓았는데 SwingConstants 인터페이스를 이용해서 SwingConstants.RIGHT 이런 식으로 라벨의 위치를 정하여도 똑같은 사용이 가능하다. 어 바꿔서 해봤는데 안돼요?라고 말하는 학생은 없길 바란다. 보나마나 import javax.swing.SwingConstants; 를 빠뜨리고 실행했을테니까 말이다. 이 정도는 알아서 척척! 알간? ㅎㅎ 말그대로 스윙에서는 레이아웃할때 써먹기 좋으라고 이런 위치좌표를 상수로 정해놓았는데 말로 다 설명하기는 힘들어 필자가 요약정리된 것을 올릴테니 필요한 이들은 참고하기 바란다.
겉핧기를 너무한듯한데 그렇게 써먹을수도 있다는 것이니 알아만두고 다시 소스로 돌아가서 JLabel에다가 점찍고 위치정해서 우리는 정석플레이(?)하면 그만이다. 그리고 수직 수평 설정할때 방금 보여준 것처럼 자바에서는 안에서 처리를 int(정수)로 읽어들인다. 그래서 예제처럼 숫자를 넣어도 작동하는 것이다. 다음 단락은 getContentPane( ) 메소드를 이용해서 라벨들을 프레임에다가 하나 하나 정성들여 추가시키면 되고 마지막 단락이야 역시 강자인(강이의 자바강좌를 사랑하는 사람들의 모임? ㅎㅎ)이라면 당근 알아들었을 것이니 생략한다.
JLabel은 스윙에서 심심치않게 이용되는 중요한 키워드인데 쓸줄 알아도 제대로 알지못해 혼란을 겪고 있는 이들을 위해 무려 2라운드에 걸친 대장정(?)을 바로 이 자리에서 펼쳤다. 그런만큼 여러분도 평소에 비해 2배로 복습에 임해주길 바라면서 오늘 강의를 마치겠다. 아참 또 잊을뻔 했다. 사측에서 회원 좀 모집하라는 눈치를 주지만 그런거에 굴하지않고 제한없이 그냥 강의를 날리고 있다. 필자가 딴 이야기는 안하겠다. 회원 가입하고 인강을 보면 미처 보지 못했던 주옥같은 해설들(?)이 군데군데 화면에 보이기 시작할 것이다. 허나 그에 개의치말고 가입하는 그 시간(1분 미만)조차 아까운 이들이라면 그냥 공부에 정진하기 바란다.^^
그럼 이제 본격적으로 스윙 라벨에 대해서 공부해 보기로 하자. 노파심에 다시 말하지만 위에서 언급한 가격 라벨은 잊어라. 전혀 상관없으니까 말이다. 지금 가격 라벨 얘기했다고 물건이나 상품 생각하고 있는 이들은 당장 컴터 책상앞에서 일어나 냉수라도 한잔 마시고 오기 바란다.^^
강이의 자바강좌를 통해 열심히 공부하고 있는 이들은 알게 모르게 확실하지는 않지만 막연하게나마 JLabel이 어떤 것이라고 짐작(?)정도는 하고 있으리라 기대한다. 성급한 기대인가?^^ 약방에 감초처럼 필자가 다른 예제를 통해서 써왔다고 기억되니까 말이다. 기억이 안난다고 자기자신을 자책하는 이들은 없길 바란다. 다만 오늘 강좌를 보고도 기억이 가물가물하다면 그때 자신을 원망해도 늦지않다.ㅎㅎ 허나 원망할 일은 죽었다 깨어나도 없을 것이다. 여러분은 오늘 이 한편의 드라마틱한 강좌를 통해 JLabel의 개념과 원리를 아주 자연스럽게 습득하게 될것이니까 말이다.^^
자바 스윙의 패널인 JPanel에 대해서도 후에 다루겠지만 라벨이 뭔지 판넬이 뭔지 도저히 뭐가뭔지 모르겠다 하는 이들은 도움이 될까하여 관련 그림을 올려본다.
오늘은 초반부터 JLabel을 이용해서 텍스트 글자와 이미지를 동시에 띄워보도록 하겠다. 동시에 작동시키는거라 엄청난 내공(?)이 가미된 예제인만큼 여러분이 소화할수 있을지 극히 염려스러운 마음 금할수 없지만 이를 뒤로한채 오늘의 예제를 이용한 결과물을 아래에 올려보겠다.^^
결과를 보니 이미지와 글자가 동시에 찍혀있다. 그럼 소스는 어떤 식으로 구성되어 있을까? 필자의 답만 하염없이 기다리지 말고 잠시 생각해보기 바란다. 졸지말고~ 쨔샤~ ㅎㅎ 오늘 JLabel 클래스에 대해서 설명하고 있으니 당연히 썼을거고 이미지를 올렸는데 어떻게 하나? 눈치 빠른 이들은 벌써 ImageIcon이라는 클래스를 사용했을거라는 것을 짐작했을 것이다. 필자가 조금전에 이미 슬쩍(?) 언급했으니까 말이다. 안보이면 할수없고.. 자 그럼 소스를 보겠다.
언제나 그렇지만 소스를 보다시피 솔직히 필자가 설명할 것이 없다. 거참 도대체 왜 그런지 신기할 뿐이구나.ㅎㅎ 그래도 강이의 자바강좌 수강생들(?)을 위해 몇마디 읊어보기로 하겠다. 그 와중에 또 여러분이 건질게 있을지도 모르니까 말이다.^^ 맨위에 필요한 것들 자바도서관(?)에서 수입(?)해서 가져왔고 메인메소드 안에 내용을 봐도 여러분이 열공했다면 중간 단락 빼고는 뭐 특별하게 씹을것도 없을 것이다. 라벨을 정의할때 즉 라벨 생성자 만들때 안에다가 쓰여질 텍스트, 이미지, 위치를 저렇게 정하여 주면 위의 결과를 볼수가 있다. 이미지를 불러오는 것은 이미지아이콘 클래스를 이용하였는데 자바파일이 있는 위치에 images 폴더를 만들고 java.gif(이거 없다고 안해보는 이들을 방지하기 위해 밑에 올리겠다.)를 넣어두면 무리없이 작동될 것이다. 물론 폴더 안만들고 자바파일이 있는 위치에 이미지 파일이 있다면 경로없이 ImageIcon 생성할때 그냥 java.gif만 써놔도 당근 된다. 뭐 있어보이라고 아니 경로를 지정해서 불러다 쓸수 있다는거 보여줄려고 이렇게 만든거다.ㅎㅎ
소스를 보면서 이런 이들이 있을지도 모르겠다. 난 글자만 올리고 싶어 아니면 그림만 올리고 싶어하는 이들 말이다. 필자는 이렇게 딴지 거는 이들(?)을 항상 환영한다. 자바 밖의 세계에서는 이런 딴지가 통용되지 않을지 모르지만 이 자바 세계에서만큼은 여러분이 거는 딴지만큼 여러분의 실력이 향상될 것이니까 말이다.^^ 필자는 여러분이 걸 딴지조차 사전에 제거해 버리는 걸로 유명세(?)를 타고 있으니 오늘도 예외없이 사전제거 작업에 들어가 보겠다.
JLabel클래스를 이용해서 글자만 올리고 싶다면
JLabel label = new JLabel("자바");
이미지만 올리고 싶다면
JLabel label = new JLabel(image);
속으로 그거 너무 당연한거 아니냐하는 이들을 위해 다음부터 이런 내용은 생략할테니 앞으로는 스스로 해보기 바란다. 위치는 예제 소스에서 보는 것처럼 그 뒤에 알아서 써주면 된다. LEFT나 RIGHT 혹은 CENTER로 말이다. 자 여기서 또 다른 딴지를 거는 위대한 이들(?)이 혹여나 있을지 모르겠다. 그럼 위치를 정하지 않으면 어디에 찍히는거얌? 호오~ 정말 이렇게 딴지 거는 이들이 있을까? 그런 이들을 위해 선차단 전문가인 필자가 준비했다는듯이 거침없이 답변하겠다. 디폴트(default) 기능이 있어서 개발자가 정해놓지 않으면 이미지는 중앙에 자동으로 배치되고 텍스트는 이런 글처럼 알아서 자동으로 표현된다고 말이다. 해보면 알게된다.^^ 다음 시간에 만나요~ 룰루랄라~~
이렇게 하면서 끝낼려고 했는데 JLabel이 여러분 생각처럼 쉽지 않을거다. 특히 여러분 중에 딴지대마왕(?)이 있으면 해결이 힘들어 여러분의 뇌세포가 죽기 시작할지도 모른다. 도대체 어떤 딴지이길래?? 만약에 누군가가 그럼 이미지 이거랑 저거랑 양옆이나 위아래에 글자 넣어서 쓸수는 없어?라고 묻는다면 어떻게 해야되겠는가? 꼭 한번만 쓰라는 법이 있나 여러번 쓸수도 있지 않겠나 당근 그렇다. 이런 여러분의 궁금증을 해결하기 위해 오늘은 강의 시간을 대폭 늘려 2 세컨라운드에 돌입하겠다. 첫라운드에 넉다운된 이들이 있다면 잠시 간식이라도 먹고와서 계속 공부해 나가기 바란다.^^
자 그럼 충분한 휴식은 취했으리라 보고 2라운드를 시작하겠다. 결과부터 선방때리고 소스는 이어서 보기로 하자.
예제에서 풍기는 포스(?)가 심상치 않음을 느낄 것이다. 더불어 여러분이 이것을 습득한다면 JLabel이 여러분의 든든한 우군(?)으로 자리잡게 될것이니 긴장풀고 따라오기 바란다. 그냥 따라오면 되도록 필자가 강력한 자바 필진(?)을 예제에 구축해 놓았다.ㅎㅎ
소스를 실행하기에 앞서 images 폴더안에 준비물(?)이 필요하다. 제군들은 본 그림 파일을 알아서 저장하고 폴더안에 이미지 파일들을 넣어서 예제 실행하는데 이상이 없도록 만전을 기하기 바란다. 오바~ ㅎㅎ
위의 그림들이 순서대로 예제에서 사용된 것들이다. 이름이나 관련 그림은 굳이 소스를 보지않아도 실행화면만 보면 저절로 매치가 될것이다. 올린 그림 하나하나에도 필자의 장인정신(?)이 모락모락 피어나고 있다.ㅎㅎ
이제 오늘의 하이라이트일까나? 대망(?)의 예제소스를 살펴보면서 이번 강좌를 마무리해 보도록 하겠다.
예제가 잘 안보이는 이들은 예제에 대고 클릭하면 확대해서 보여준다. 참고로 그 기능은 필자가 구현한게 아니다.ㅎㅎ
그럼 소스 해설을 시작하겠다. 수입목록(?)부터 살펴보면 GridLayout이라는 클래스를 가져온것이 보일 것이다. 레이아웃은 말그대로 배치를 자알~ 하기위해서 있는거다. 종류도 꽤 된다. 플로우레이아웃 보더레이아웃 지금보는 그리드레이아웃등이 있는데 사실 선택해서 쓰는건 여러분 자유지만 오늘 예제에 가장 적합하면서도 여러분의 이해력을 월등히 증진시키고 그보다도 제대로된 정석플레이(?)를 여러분에게 보여줌으로써 무슨 소스를 봐도 대응할수 있도록 만들기위해 고민의 고민을 거듭한 결과 그리드레이아웃이라는 솔루션을 들고 여러분을 찾아뵙게 된것이다. 과장(?)이 너무 심하더라도 한귀로 듣고 한귀로 흘리는 여러분의 지혜를 기대하면서 다시 소스로 돌아가보기로 하겠다.ㅎㅎ
사실 그동안 스윙을 공부하면서 은근슬쩍 다 건드려놔서 이해하는데 무리가 없겠지만 그래도 어려워하는 이들을 위해 주석을 조금 달아놓았다. 필자의 설명과 함께 소스를 보면 어려울건 없을 것이니 계속 보기로 하자. 첫번째 단락은 이미지와 라벨에서 쓰일 변수들을 선언해놓은 것이다. 총 5개의 라벨을 이용할 것이고 또한 5개의 이미지를 함께 넣은 것이라 변수가 5번까지다. 두번째 단락은 강이의 자바강좌 회원들은 누구나 알것이니 생략하고 세번째 단락은 좀전에 언급한 그리드레이아웃 설정하는 부분인데 라벨을 가로로 3줄과 세로로 2줄을 만들어 끼어넣는다고 보면 될것인데 정 이해가 안가는 이들은 테이블처럼 생각해보면 감이 올것이다.
네번째 단락은 쓰일 그림의 이미지경로를 설정하는 부분인데 워밍업 시간에 충분히 공부하였으니 보면 알것이고 다섯번째 단락부터 쭈욱 라벨을 어떻게 쓰고 표기할 것인지 설정하는 부분인데 setVerticalTextPosition과 setHorizontalTextPosition 메소드를 이용해서 글자(text)를 어디다가 배치할지 정할수 있다. 힌트를 주자면 Vertical은 상하배치(TOP, BOTTOM, or CENTER)고 Horizontal은 좌우배치(LEFT, RIGHT, or CENTER)이니 메소드에 맞게 명령을 주면 된다. 수직과 수평의 개념인데 비단 자바뿐만 아니라 여러곳에 쓰이니 이 정도 용어는 이미 익숙하리라 본다.
label5 설정부분을 보면 필자가 주석을 달아놓았는데 SwingConstants 인터페이스를 이용해서 SwingConstants.RIGHT 이런 식으로 라벨의 위치를 정하여도 똑같은 사용이 가능하다. 어 바꿔서 해봤는데 안돼요?라고 말하는 학생은 없길 바란다. 보나마나 import javax.swing.SwingConstants; 를 빠뜨리고 실행했을테니까 말이다. 이 정도는 알아서 척척! 알간? ㅎㅎ 말그대로 스윙에서는 레이아웃할때 써먹기 좋으라고 이런 위치좌표를 상수로 정해놓았는데 말로 다 설명하기는 힘들어 필자가 요약정리된 것을 올릴테니 필요한 이들은 참고하기 바란다.
겉핧기를 너무한듯한데 그렇게 써먹을수도 있다는 것이니 알아만두고 다시 소스로 돌아가서 JLabel에다가 점찍고 위치정해서 우리는 정석플레이(?)하면 그만이다. 그리고 수직 수평 설정할때 방금 보여준 것처럼 자바에서는 안에서 처리를 int(정수)로 읽어들인다. 그래서 예제처럼 숫자를 넣어도 작동하는 것이다. 다음 단락은 getContentPane( ) 메소드를 이용해서 라벨들을 프레임에다가 하나 하나 정성들여 추가시키면 되고 마지막 단락이야 역시 강자인(강이의 자바강좌를 사랑하는 사람들의 모임? ㅎㅎ)이라면 당근 알아들었을 것이니 생략한다.
JLabel은 스윙에서 심심치않게 이용되는 중요한 키워드인데 쓸줄 알아도 제대로 알지못해 혼란을 겪고 있는 이들을 위해 무려 2라운드에 걸친 대장정(?)을 바로 이 자리에서 펼쳤다. 그런만큼 여러분도 평소에 비해 2배로 복습에 임해주길 바라면서 오늘 강의를 마치겠다. 아참 또 잊을뻔 했다. 사측에서 회원 좀 모집하라는 눈치를 주지만 그런거에 굴하지않고 제한없이 그냥 강의를 날리고 있다. 필자가 딴 이야기는 안하겠다. 회원 가입하고 인강을 보면 미처 보지 못했던 주옥같은 해설들(?)이 군데군데 화면에 보이기 시작할 것이다. 허나 그에 개의치말고 가입하는 그 시간(1분 미만)조차 아까운 이들이라면 그냥 공부에 정진하기 바란다.^^
피드 구독하기:
글 (Atom)