자바를 처음 시작한다는 가정하에 사소한 것부터 하나하나 짚고 넘어가며 따라하기 쉽도록
예제를 중심으로 모든 설명이 사용자의 관점에서 자세하게 기술되어 있는것이 특징입니다.
"강이"의 자바 강좌는 본 블로그(alecture.blogspot.com)와 제휴를 통해
독점적으로 공급될 예정이며 내용의 수정은 공급자의 제한으로 불가하고
사이트 출처를 밝히는데 한해 어디서나 자유롭게 쓸수있도록 합의하였음을 알립니다.
2011년 7월 10일 일요일
스윙으로 패스워드필드 만들기(JPasswordField)
자바의 스윙으로 암호필드를 만들어보겠다. 암호공간은 뭔가 스펠을 쳤을 경우 * 이런 기호같은걸로 표시되어 가려져야하는데 자바에서 준비된 JPasswordField 클래스를 사용하여 패스워드 필드를 만들면 자동으로 암호상자내에서는 여러분의 암호를 비밀(?)리에 보호해주는 장치가 들어있으니 따로 할것은 없다.*
오늘 만들어볼 스윙은 로그인시 나오는 일반적인 창을 만들어 볼것인데 만드는 것보다 어떻게 이런 요소들을 쉽게 배치하는게 가능한지에 대해 알아보는 것에 주안점을 두고 공부할 것이다. 무슨 말인지는 예제를 보면 알게된다. 아래를 보자.^^
저번에 배웠던 텍스트필드도 나오니 굉장히 친근할 것이다. 패스워드 필드도 보는바와 같이 별거 없다. 그냥 JPasswordField 클래스를 적절하게 이용하면 그만이다. 여러분이 보통 어려워하는 부분이 바로 그 밑의 단락이다. GridLayout이라는 생성자를 호출하였는데 (2,2)가 뭔지 이게 하는 기능은 무엇인지 감이 잘 안올것이다. 그게 다 영어(?)가 부족해서 그럴것이다. 일단 grid라는 뜻이 뭘까? 격자무늬나 판을 얘기하는데 옛날 창호지로 붙인 방문짝을 생각하면 쉬울려나? 아니다 요즘 세대에서는 네비에 논과 밭을 가로 세로 줄 쫘악 그려서 표시하는 지도를 생각하면 더 쉬울지도 모르겠다.^^ 하여간 이런거고 레이아웃은 배치라는 뜻이니 격자무늬로 배치하는데 (2,2)의 형태로 하라는 뜻이다. 여기서 괄호안의 첫번째 공간은 row 옆으로 늘어서있는 줄을 말하고 column은 세로로 늘어서있는 줄을 말한다. 매트릭스(matrix) 개념을 안다면 이를 떠올리면 될 것이다. 아래 그림을 보면서 예제와 연관시켜 보기로 하자.
위의 GridLayout(3,2)를 쓰고 그림의 각 공간에 버튼을 순서대로 넣으면 위의 숫자 버튼 그림과 같이 만들어진다. 필자가 이런 예를 보여주는 이유는 GridLayout을 쓰고 나서 add할시 순서가 중요하다는 것을 전달하기 위함이다.
다시 우리가 공부하던 본 예제로 돌아가서 방금 배운 예와 비교하면
frame.setLayout(new GridLayout(2,2));
frame.add(label1); //1번 버튼
frame.add(id); //2번 버튼
frame.add(label2); //3번 버튼
frame.add(password); //4번 버튼
이런 식으로 각 필드가 배치된다. 따라서 여러분이 순서를 달리하면 그 위치가 바뀌니 궁금하면 순서를 바꾸어서 실행해보기 바란다. 필자의 설명은 여기서 끝내겠다. 우리가 저번에 배운 액션 리스너와 이벤트를 이용해서 아이디와 암호를 입력하면 축하메세지나 감사메세지등 다채로운 반응이 나오는 프로그램을 한번 만들어보는 것도 괜찮을 것이다. 예제를 응용해 보면서 조금더 힘을 내기 바란다.^^
2011년 7월 9일 토요일
스윙으로 텍스트필드 만들기(JTextField)
자바의 스윙을 이용해 텍스트 필드를 만들어 보겠다. 말그대로 글자를 쓸수 있는 공간을 만들어볼텐데 약간의 게임적인 요소들(?)을 가미해서 진행해 보겠다. 오늘 예제는 엔터를 치면 위치가 이동하면서 엔터를 몇번 치는지 횟수를 카운트하는 자바 소스를 준비하였다. 스윙 프로그램에서 유저가 액션을 취하면 반응하는 예제는 버튼을 공부하는 시간에 배워보았었는데 소스가 복잡해져 기본 원리를 깨우치는데 힘들어할까봐 그동안 특별한 액션(?)을 취하지 않았지만 강이의 자바강좌를 꾸준히 공부해온 여러분들은 이제 어느 정도의 액션은 받아들일수 있을 것이라 보고 오늘은 필자의 현란한 액션(?)을 가미한 예제를 공부해 보기로 하겠다. 여기서 말하는 액션이란 액션 리스너와 액션 이벤트를 칭한다.^^ 자 준비되었으면 액션~ ㅎㅎ
엔터를 1번 치셨습니다.
엔터를 2번 치셨습니다.
..
...
본 예제는 엔터를 누를때마다 텍스트필드에 있는 기존 문자열의 위치가 바뀌면서 위처럼 엔터를 몇번 치는지 카운트하도록 간단한 기능을 넣어보았다. 그럼 예제를 살펴보기로 하자.
오래간만에 예제가 길어보인다.^^ 흡족한가? ㅎㅎ 텍스트 필드는 처음 들어가니 부담감이 있겠지만 필자의 주옥같은 설명을 곁들이면 별것 아니라는 생각이 들기 시작할 것이다.^^ 그럼 소스 분석을 시작해 보겠다. 클래스에서 보면 변수가 있고 count( ) 메소드가 있는데 나중에 유저가 텍스트 필드에 뭔가 액션(예제에서는 엔터를 칠 경우)을 취하면 몇번 치는지 숫자 세어보라고 만들어 놓은 것이니 너무 이곳에 집중하지 말기 바란다. 자 그럼 메인메소드로 들어가서 보면 처음 시작이야 지겹도록 보여줬으니 이제 저절로 건너뛰어질 것이다.ㅎㅎ
오늘의 중심인 텍스트 필드를 구현하려고 JTextField 클래스를 동원한 객체생성 문구가 나오기 시작한다. 문자열 옆에 20 이라는 숫자는 텍스트 필드 사이즈를 써놓는 공간이다. 그리고 setHorizontalAlignment( ) 메소드는 글자 위치를 어디에 놓을지 정할때 쓰는 표현인데 여기서는 중앙에 놓기위해 JTextField.CENTER 라고 써놓았다. 예전에 레이블에서 배웠던거랑 별로 다를게 없다. 액션 리스너를 이용해서 유저가 엔터를 칠경우 텍스트 필드에 적혀있는 글자들을 좌우중앙으로 이동하면서 즉 처음에는 중앙으로 맞추어 놓았으니 그에 해당하는 두번째 if문이 수행되면서 밑에 있는 프린트문이 수행될 것이고 그 다음에 또 엔터를 치면 이에 해당하는 첫번째 if문이 수행되면서 밑에 있는 프린트문이 출력된다. 이런식으로 계속 반복되는 프로그램이다. 어려울건 없으니 직접 생각하고 실행해보면서 오늘도 마무리 잘하기 바란다.^^
스윙으로 스피너 만들기(JSpinner)
위의 그림은 Object Management Group에 의해서 만들어진 모델링 기법으로 안정적인 소프트웨어를 구상하고 이에 따른 디자인 표준을 제시하기 위해 만든 것인데 우리는 이를 UML이라 부른다. 한번쯤 들어는 보았을 것이다.^^ JSpinner에 관한 UML인데 이런것도 구경(?)하라고 필자가 특별히 올려보았다.ㅎㅎ 사실 오늘 단원이랑 관련된 부분이 꽤 있으니 너무 구경만 하지는 말고 화살표가 어디로 가는지 프로그램의 흐름이 어떤지 한번쯤 생각해보면서 쭈욱 훓어보고 계속해서 본 단원을 읽기 바란다. 은근히(?) 도움이 될것이다.^^ (잘 안보이면 위의 그림을 클릭~)
오늘은 자바의 스윙으로 구현하는 스피너를 공부해 볼텐데 스피너가 뭘까? ㅎㅎ 궁금해하는 여러분들을 위해 오늘 배울 예제의 결과를 먼저 공개한다. 아래 그림을 보면 아하~ 이거였군! 이라는 탄성이 나올 것이다. 그럼 어디볼까? ^^
프로그래밍에 관심을 가지고 있는 이들이라면 누구나 한번쯤 이런 기능을 어떻게 구현할수 있을까? 라는 의문을 품을 것이다. 저거 일일히 날짜 30일이나 31일까지 배열만들고 시분초도 60 단위로 멈추게 하는 제어문 써서 알고리즘 만들고 이래야 하나? ㅎㅎ 물론 아무것도 없는 상태에서 제작한다면 그런식으로 해야될 것인데 맨상단에 올린 JSpinner 클래스에 관한 UML(Unified Modeling Language)을 보면 알수 있듯이 자바에서는 이렇게 자주 쓰이는 기본적인 기능을 필요할때 바로 불러다 쓸수 있도록 Java API에 잘 모셔놓았으니 우리는 필요할때 마음껏 쓰기만 하면 된다. 우리의 예제는 스윙으로 구현해야되는 날짜이니 SpinnerDateModel 클래스를 사용해서 위의 결과물을 뽑아낼 것이다. 한편의 드라마(?)같은 예제를 통해 스피너 클래스(JSpinner)에 대해서 습득하는 시간을 갖기 바란다.^^
오늘 새롭게 배울 스피너에 관련된 코드는 아래와 같다.
SpinnerModel model = new SpinnerDateModel();
JSpinner spinner = new JSpinner(model);
JLabel label = new JLabel(" 날짜/시간 "); //날짜: 년/월/일
JPanel panel = new JPanel();
panel.add(label,BorderLayout.WEST);
panel.add(spinner,BorderLayout.EAST);
frame.add(panel);
필자의 충고(?)데로 맨상단에 있는 UML을 그래도 다시한번 관심있게 쳐다본 이들은 위의 코드 두줄이 어떤 의미인지 이해가 쏙쏙 될것이다.^^ 스피너에서 날짜를 사용하기 위해 객체생성을 하고 있는데 이런 방법으로 기본적인 바탕을 깔아놓는구나라는 정도로 알면 된다. JLabel은 스피너에 제목 붙일려고 만든 것이고 JPanel은 프레임안에 스피너 제목과 날짜 스피너를 예쁘게(?) 배치하기 위해 add( ) 메소드를 이용해서 써먹었다. 스윙을 접하다보면 BorderLayout이라는 클래스를 상당히 많이 보게되는데 이게 뭐냐면 경계선을 레이아웃하려고 있는 클래스다.ㅎㅎ 너무 설명이 부족한감? 경계선 나눠서 아이템 배치할때 도움되라고 있는 기능인데 아래의 간단한 애플릿 예제를 통해서 이 부분은 공부하면 이해가 쉽게 될것이다.
애플릿이야 필자가 따로 강좌를 한게 있으니 위의 소스를 어떻게 실행하는지 모른다면 관련 강좌를 찾아서 공부한 후에 이곳으로 다시 와서 해보기 바란다. 그림보고 소스보면 어지간하면 다 이해가 될것이다.^^ 이렇게 해서 BorderLayout도 때우는구나.ㅎㅎ
다시 예제로 돌아가서 패널에서 레이블과 스피너를 넣어주고 프레임에서 방금 준비된 패널을 넣어주면 여러분이 기대하던 결과물(?)을 위처럼 얻을수 있을 것이다. 중간중간에 강의가 삼천포(?)로 빠진 관계로 내용이 길어진 측면이 없진 않지만 그로 인해 여러분의 프로그래밍 날리쥐(?)가 상당히 향상되었으리라 기대하면서 오늘 강의는 여기서 마치겠다.^^
2011년 7월 7일 목요일
스윙으로 슬라이더 만들기(JSlider)
자바의 스윙을 이용하여 위와 같은 슬라이더를 만들어 보기로 하겠다. 생각보다 난해한 부분(?)이 있어 많은 이들이 헤깔려하는 요소들이 있는데 오늘 이 시간을 통해 철저히 해부해서 아주 쉽고도 상세한 설명으로 여러분이 이해하는데 무리가 없도록 할것이니 여러분은 그저 본 단원을 열심히 읽고 예제를 직접 실행해보면 자연스럽게 슬라이더 만드는 과정을 습득하게 될것이다.^^
코드를 보기전에 위의 요소들의 이름이 무엇인지부터 알아보기로 하자.
이렇게 부르니 그런가보다 라고 생각하면서 아래의 예제 코드를 살펴보자.
결과물에 대한 소스는 위와같다. 오늘은 필자가 목이 아픈 관계(?)로 길게 설명을 하기 힘들어 대신에 설명없이도 이해가 만빵(?) 가도록 주석을 아주 꼼꼼하게 적어놓았다.^^ 여러분이 궁금해할만한 여지 자체를 남겨놓지 않은 숨막히는 핵심예제(?)다.ㅎㅎ JSlider 클래스를 이용해서 set 메소드를 하나하나 정립해가는 과정을 여러분이 이해하기 쉽도록 필자가 논리적인 순서대로 프로그램을 공들여 짠것이니만큼 여러분도 성의를 가지고 본 예제를 연구하기 바란다.^^
2011년 7월 6일 수요일
스윙으로 메뉴 만들기(JMenu)
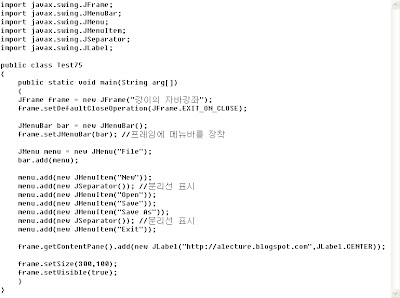
오늘은 자바의 스윙으로 메뉴를 만들어보는 시간을 갖도록 하겠다. 소프트웨어에서 메뉴가 없는 프로그램은 없다고해도 과언이 아닐 것이다. 메뉴바도 상황에 따라 여러가지 형태의 메뉴를 만드는 것이 가능하지만 오늘은 JMenu 클래스를 이용하여 가장 보편적으로 쓰이는 메뉴를 구성해 볼것이니 관심있게 보기 바란다.
위의 그림처럼 메뉴바에 File이라는 타이틀이 붙어있는데 File을 클릭하면 우리가 구성한 메뉴(?)가 와르르~ 쏟아지는 예제가 오늘의 목표다.^^ 오늘 예제에 동원한 클래스는 총 6개다. 그 중에 2개는 위의 그림만 봐도 뭐를 썼는지 강이의 자바강좌를 열심히 공부하고 있는 이들이라면 후딱 말하기도 전에 튀어나올 것이다.ㅎㅎ JFrame과 JLabel 클래스가 쓰였겠구나라는 것은 예상이 될것이고 아까 말했던 JMenu 클래스도 썼겠구나라는 것은 머리회전이 빠른 이들은 벌써 눈치로 알아챘을 것이다.^^ 그밖에 무엇을 이용하였는지 예제소스를 보면서 살펴보기로 하겠다.
예제를 찬찬히 씹어보면 프로그램에 어떻게 메뉴를 구성하는지 알게 될것이다. 여러분이 헤깔릴만한 곳에 어김없이 주석을 달아 궁금증을 미리 해소하였으니 이해가 쏘옥쏘옥~ 되리라 생각한다. 간단히 설명하자면 JMenuBar 클래스를 이용해서 프레임에 메뉴바를 먼저 만들고 JMenu 클래스를 이용해 메뉴 제목과 관련 메뉴 아이템들을 add( ) 메소드를 이용해 순서대로 넣어주면 된다. 중간중간에 JSeparator 클래스를 호출하였는데 말그대로 분리선이다. 메뉴를 구성할때 아주 유용하게 쓰이니 알아두면 좋을 것이다. 그리고 JLabel 클래스를 이용해서 문구를 어디다 배치할지 아래처럼 정할수 있다.
JLabel.LEFT
JLabel.RIGHT
JLabel.CENTER
별꺼 아닌 기능이지만 막상 쓰려고할때 어떻게 쓰는지 모르면 이런 것들 때문에 애(?)먹는 경우가 종종 있다.^^ 그래서 함 써봤으니 잘 쓰기 바란다.* 이로써 메뉴를 어떻게 스윙으로 구현하는지 알아보았다. 자바의 스윙은 이 분야만 잘해도 먹고 살수 있을 정도로 그 영역이 심오(?)한데 그런 경지에 이르려면 필자의 액기스(?)에 여러분의 땀과 노력이 조금이라도 보태져야 할것이다. 예전에 배운 스윙부분을 오늘 예제에 접목시켜서 한번 짜보기도 하는등 응용다운 응용을 해보면서 본 단원을 정리하기 바란다.^^
2011년 7월 5일 화요일
스윙으로 리스트 만들기(JList)
저번 시간과 상당히 유사한데 자바의 스윙으로 리스트를 만들어보는 시간을 가져보겠다. 위의 그림처럼 리스트에서 목록을 선택할수 있게 하려면 JList 클래스를 활용하면 된다. 항상 그렇지만 그냥 예제보면 이해가 될것이다. 필자가 뼈를 깎는 고통(?)으로 컨셉을 확실하게 전달하기 위해서 본 기능의 핵심만 추리고 또 추렸으니 이걸봐도 모르겠다는 이는 눈씻고 찾아봐도 없을 것이라 믿는다.^^
저번 예제랑 똑같다고 해도 과언이 아닐 것이다. 단지 JList 클래스를 이용한거 외에는 특별한게 없다. 주석처리한 부분이 있는데 이름처럼 JScrollPane 클래스를 이용할 경우 리스트가 프레임보다 길면 스크롤바를 자동으로 만들어 이용자가 편리하게 사용할수 있도록 해주는 기능이다. 그래도 새로운거 하나는 배워갈수 있게 필자가 특별히 고안(?)한 기능이니 아낌없이 쓰기 바란다.^^ 주석처리한 부분(JScrollPane)을 활성화시키고 add( ) 메소드는 하나만 있으면 되니까 스크롤바를 원하면 기존의 add(list) 메소드는 지우고 add(scrollPane) 메소드를 사용하면 아래와 같은 결과를 얻을수 있다.
스크롤바가 옆에 떠억(?)하니 있으니 뭔가 뽀대(?)가 나는것 같다.ㅎㅎ 더군다나 이런 예제를 통해서 행성 이름도 공부해보는 시간을 갖도록 만들어주고 있으니 일석이조가 아니겠는가? ^^ "수금지화목토천해명"이라~ 요즘도 이렇게 외우는지 모르겠구나.ㅎㅎ 강이의 자바강좌를 통해 자바의 스윙을 공부하면서 이제는 외우기 싫어도 아주 기본적인 몇몇 코드들은 머리속에서 맴돌기 시작했을 것이다. setDefault, setSize, setVisible 같은 메소드들 말이다. 그래서 세뇌교육(?)이 무서운 것이다.ㅎㅎ 필자야 작심하고 그걸 노린 것이나 원망(?)하지 말찌어다. 별꺼 아닌것 같지만 먼훗날 두고두고 그렇게 만든걸 고마워할 날이 있을 것이다.^^
2011년 7월 4일 월요일
스윙으로 콤보박스 만들기(JComboBox)
자바의 스윙중 미국에서는 캄보우~빡쓰, 영국에서는 컴버우~뻑쓰, 그리고 한국에서는 콤보박스라 불리우는 JComboBox 클래스에 대해서 공부해 보기로 하자.^^ 간만에 발음 굴렸더니 뻐근하구먼~ ㅎㅎ 이쯤되면 이제 위의 결과물을 보면 어느정도 자바코드가 떠오를 것이다. 아닌감?
예제소스를 보기전에 어떤 코드를 작성해야 위의 결과물을 얻을지 생각해보자. 프레임이 있으니 JFrame을 썼을 것이고 프레임 안에 화살표 누르고 선택하는 콤보박스가 있으니 오늘 배울 JComboBox 클래스를 쓸것이라 예상할수 있을 것이고 무지개는 저번 시간에 배웠는데 무슨 클래스를 쓰면 될까? 기억나남? 아무리 인간은 망각의 동물이라지만 무슨 클래스를 써야되는지 기억이 안난다면 필자 증말 좌절(?)이다.ㅎㅎ 기억못해도 좋다. 부지런하기라도 하면 용서가 된다.^^ 저번 시간에 뭐 배웠는지 빨리 찾아보고 돌아오기 바란다.^^ 자 그럼 여러분이 상상하는 코드와 비슷한지 아래 예제를 보기로 하자.
예제에서 여러분이 오늘 집중해서 봐야될 단락은 아래와 같다.
JComboBox box = new JComboBox(rainbow);
Container ct = frame.getContentPane();
ct.setLayout(new FlowLayout());
ct.add(box);
다른거야 이제까지 스윙을 배운 여러분들은 그냥 보면 다 알것이다. 배열을 배웠으니 rainbow 만드는 것쯤이야 문제없을 것이고 이것을 콤보박스에 담을려면 JComboBox 클래스를 이용해서 객체생성할때 위의 코드처럼 그냥 넣어주면 된다. 그리고 이렇게 만든 콤보박스를 프레임안에 넣기위해 일련의 과정(?)을 거치는 것이다. 오늘도 역시 add( ) 메소드를 이용해 아주 가뿐하게 콤보박스를 넣으면서 마무리하는 필자의 필살콤보(?) 예제다.ㅎㅎ
오늘도 저번처럼 FlowLayout() 뭐 이런걸 썼다. 도대체 뭘까? 궁금하면 "Just do it!" 오케? ㅎㅎ 그 명령문을 빼고해도 프로그램은 잘 작동한다. 단지 필자가 원하는 레이아웃(?)을 보여주지 않는다 뿐이다. 직접 해보면 알게 된다. 영어를 초장부터 막장까지 질렀더니 급피곤해서 이제 쉬어야겠다.ㅎㅎ 마무리는 알아서 잘들 하기 바란다.^^
2011년 7월 3일 일요일
스윙으로 라디오버튼 만들기(JRadioButton)
자바의 스윙을 이용해서 라디오버튼(JRadioButton)을 만들어 보겠다. 라디오버튼이 뭐냐고 물으신다면 위의 그림을 보기 바란다. 저렇게 버튼을 선택하는 것을 라디오버튼이라고 부른다. 뤠이디오버른~이라고도 한다.ㅎㅎ 이것이 끝이 아니다. 명령어 단 한줄의 마법(?)으로 아래와 같은 결과도 얻을수 있다. 일석이조라고나 할까? ^^
혹시나 위와같은 프레임을 구경해본적이 있을지 모르겠다. 가끔가다가 애플같은 아기자기한 소프트웨어를 보다보면 이쁘장하게 꾸민 이런 프레임을 만날수 있는데 이게 JFrame 클래스를 이용하면 명령어 단 한줄로 가능하다. 궁금하셨던 분들은 오늘 예제를 유심히 보시라~^^
위의 예제는 언제나 그렇듯 필자가 핵심내용만 아낌없이 집중적으로 쏟아부은 자바 스윙의 라디오버튼에 관한 소스이므로 그냥 보기만 해도 신기하게 이해가 될것이다.ㅎㅎ 간단히 설명하자면 라디오버튼을 만들기 위해 JRadioButton 클래스를 이용하고 각 항목에 따른 객체생성자를 항목이름과 함께 만든다. 각 항목을 열거하기 위해 역시 자바 스윙 패키지에 있는 ButtonGroup 클래스를 이용해 각 항목을 add( ) 메소드를 이용해 열거하고 다시 프레임안에다가 역시 add( ) 메소드를 이용해 아까 만들어놓은 버튼들을 다 집어넣으면 땡~이다. 여기서 ButtonGroup은 쓰지않아도 정상적으로 작동되는 것처럼 보이나 한번 선택하면 다시 고칠수 없는 치명적인 버그(?)가 생긴다. 무엇인지는 직접 실행해서 찾아보기 바란다.ㅎㅎ 그리고 예제의 메인메소드에 있는 첫줄이 바로 앞에서 소개한 명령어 단 한줄의 마법(?)이다. 넣느냐 안넣느냐에 따라서 결과물이 위처럼 바뀌니 직접 실행하면서 응용해보기 바란다.^^
스윙으로 체크박스 만들기(JCheckBox)
저번 시간에 무리(?)한 관계로 이번에는 초간단 예제를 준비하였다. 자바의 스윙 컴포넌트(Java Swing Component)를 이용해 위의 그림처럼 체크박스를 만드는 프로그램을 보기로 하자. 너무 간단해서 모두가 울고갈 예제는 바로 아래와 같다.^^
강이의 자바강좌에서 자바의 스윙을 공부하고 있는 여러분들은 이제 이런 예제는 그냥 보기만해도 눈에 들어오기 시작할 것이다. 맞남? ㅎㅎ 체크박스를 만드는데 말그대로 JCheckBox라는 클래스를 이용하면 위와같은 결과물을 얻을수 있다. JCheckBox를 이용해야 하니 자바 스윙 패키지에서 가져왔고 JCheckBox를 이용해 객체생성자 check를 만들어 frame에 떡하니 넣어주면 체크박스가 쨔쟌~ 하고 나타난다. 기본기는 필자가 닦아주겠다. 하지만 응용은 여러분의 몫이다. 그러나 그것도 시간이 지나면 저절로 쌓이도록 해줄 것이다. 누가? 강이가 말이다.ㅎㅎ 말나온김에 체크 제대로 되는지 아래 체크박스에다가 체크해보기 바란다. 비슷하다.^^
2011년 7월 2일 토요일
스윙으로 버튼 만들기(JButton)
자바의 룩앤필(Look and Feel)과 연관되어 있는 스윙 컴포넌츠(Swing components) 중에서 오늘은 JButton 클래스에 대해서 공부해 보기로 하겠다. 말그대로 스윙을 이용해 버튼을 만들어 보자는 것이다. 루우켄피일~ 좀 굴려봤다. ㅎㅎ Java의 룩앤필은 여러분이 그냥 볼때랑 쓰려고 했을때 어떻게 그 컴포넌트들이 느끼고 관련 액션에 반응하는지에 대해 그래픽으로 표현하는 것이라고 알고 있으면 된다.
이와 관련된 요소들로는 오늘 배울 버튼이나 아니면 메뉴 같은것에 적용이 될것이다. 버튼을 누르기 전이랑 누르고 난후에 Graphical User Interface가 달라지게 만들어야 그럴듯하지 않겠는가? 버튼을 눌렀을때 들어가게 보이고 다시 놓았을때 원상태로 돌아오니까 이를 다르게 보이게 한다면 보다 멋진 프로그램이 가능할 것이다. 그래픽상으로는 테두리에 음영처리를 통하거나 밝고 어둡게 조절 즉 칼라를 이용해 시각에 차이를 느끼도록 만들어 주는데 프로그램에 관계된 리스너(Listener)와 이벤트(Event) 처리 구문을 통해 자바에서는 이를 알아서 자동으로 만들어주므로 우리가 특별히 그래픽 액션(?)에 대해서 신경쓸 필요가 없다. 이런 편리한 자바의 기능으로 인해 많은 프로그래머들이 항상 해오던 중노동(?)을 대폭 덜어주고 있다는 이야기가 자바섬에서 전설처럼 전해내려오고 있다.^^
이제 서론은 이 정도로 하고 본격적으로 오늘 강의에 들어가겠다. 많은 이들이 자바의 리스너와 이벤트 기능에 대한 얘기가 나오면 슬슬 불안해하기 시작한다. listener, event, adapter 뭐 하여간 이런거 나오면 코드도 복잡해 보이고 무슨 말하는지도 모르겠고 그럴 것이다. 자바를 공부해본 이들은 지금 필자가 뭐때문에 그러는지 알텐데 바로 이해가 안되는게 이런 부분때문에 더할 것인데 괄호가 ({, }}); 명령문이 생전 보도듣도못한 이런식으로 끝나니 이게 뭐니? ㅎㅎ 자바 오래배운 이들도 잘 모르고 물어봐도 속이 답답하고 특히나 자기가 관심가지는 애플리케이션이나 게임소스들을 보면 도통 이런거 때문에 이해가 안되니 난 여기 체질이 아닌가봐 이건 내 적성이랑 안맞는가봐라면서 또다른 길(?)을 개척하는 선구자로 돌변하는 이가 많다.
강이의 자바강좌를 통해서 자바를 처음 접한 이들은 그냥 따라오면 되겠지만 위의 스토리에 여러분이 해당한다면 오늘 강의를 집중해서 들어보기 바란다. 여러분은 강의가 끝날때쯤이면 폭풍감동(?)과 함께 가슴속에서 뜨겁게 타오르는 뭔가(?)를 느낄수 있을 것이다.^^ 내용은 버튼에 관련된 간단한 예제지만 위에서 언급한 것처럼 여러개의 괄호(?)만 나와도 항상 멈칫하였다면 본 강좌를 주목하기 바란다.
여러분들은 오늘부터 두 어깨를 당당히 펼수 있도록 골머리 아팠던 괄호의 비밀을 푸는 열쇠와 함께하는 기적(?)같은 강의로 여러분의 짐을 조금이나마 필자가 덜어줄 것이다.^^ 여러분이 포기할까봐 강좌에 앞서 미끼(?) 열심히 던지는 중이니 그러려니 해라.ㅎㅎ
클릭하시면 이벤트 작동됩니다
클릭하시면 이벤트 작동됩니다
클릭하시면 이벤트 작동됩니다
http://alecture.blogspot.com
클릭하시면 이벤트 작동됩니다
클릭하시면 이벤트 작동됩니다
클릭하시면 이벤트 작동됩니다
위에껀 그냥 그림이니 괜히 마우스 갖다대고 누르지 말아라.ㅎㅎ 아래 보여줄 예제 소스에 대한 결과물을 위에 올려 놓은 것이니 직접 실행해서 살펴보기 바란다.
저번 시간 여러분이 강의를 자알 들었다면 리스너와 이벤트 관련 부분을 빼면 특별히 이해하기 힘든 부분은 없을 것이다. 여러분의 이해를 돕기 위해 예제를 간략히 설명하자면 프로그램에서 쓰일 클래스들을 import 하였고 프레임 만들고 버튼 만들어서 버튼에 마우스 갖다놓았을때와 그렇지 않았을때 반응하는 명령문들과 버튼을 클릭하였을때 반응하는 명령문들을 써놓은 것이다. 필자가 손수 제작하면서 여러분의 이해를 돕기 위해 버튼에 관련된 기본 지식을 가장 쉽게 습득할수 있도록 만들었다. 직접 예제를 실행해보면서 어떤 식으로 동작하는지 살펴보기 바란다.
예제는 마우스를 갖다대면 테두리에 음영이 지면서 다르게 표현하며 반응하는 것을 알리기 위해 "클릭하시면 이벤트 작동됩니다"라는 문구를 출력하고 마우스를 멀리해도 마찬가지로 아까와 같은 문구가 출력된다. 마우스를 클릭하면 "http://alecture.blogspot.com"이 찍히고 마우스를 클릭하고 눌렀을때와 놓았을때 그리고 멀리할때는 아까와 마찬가지로 반응하는 것을 알리기 위해 "클릭하시면 이벤트 작동됩니다"라는 문구가 역시 출력되는 것인데 필자가 무슨말을 하는지는 프로그램을 실행해서 이리저리 작동해보면 저절로 알게 될 것이다.
예제소스를 보면 역시 필자가 예상한대로 리스너와 이벤트에 관련된 부분이 이해가 잘 안갈것인데 사실 이것도 필자가 보기 좋으라고 정리를 해놔서 그렇지 일반적으로는 아래와 같이 한줄로 쓰는 것이 빈번하다. 내부클래스 공부할때 배운건데 기억이 나는이가 있을런지 모르겠다.^^
button.addChangeListener(new ChangeListener(){public void stateChanged(ChangeEvent e){System.out.println("ChangeEvent!");}});
button.addActionListener(new ActionListener(){public void actionPerformed(ActionEvent e){System.out.println"http://alecture.blogspot.com");}});
위와 같이 쓰는 것은 자바에서 축약형으로 쓰인 것인데 대부분이 여기서 포기하기도 하지만 그렇지 않고 강인한 정신력(?)으로 무장한 이들은 꿋꿋히 그냥 외우고 넘어간다. 그냥 외워서 나중에 응용하면서 이런 표현을 자유자재로 쓸수 있을까? 강이의 자바강좌를 애독하는 이들은 모르면 외우는 그런 게으른 태도(?)를 오늘부터 없애기 바란다.ㅎㅎ
필자가 위의 예제에서 이해가 안되는 부분을 그냥 눈으로 즐기면서 궁금증을 풀어주도록 하겠다. 세계 최초(?)로 자바 괄호들의 비밀 아닌 비밀을 풀어줄 것이니 아래의 예제를 보면서 위의 예제와 비교분석하기 바란다. 프로그램의 결과는 위의 예제와 똑같이 작동한다.^^
아마 여러분의 눈이 시원할 것이다. ChangeListener와 ActionListener가 인터페이스이므로 이를 클래스에서 따로따로 구현한 것인데 이렇게 쓰려면 예제처럼 따로 클래스 만들고 객체생성자 만들어서 이를 불러들여 리스너에 넣어야되니 코드상으로 일단 길어지고 한줄로 끝낼꺼 보다시피 내용이 길어진다. 그래서 이런 방법보다는 편하니까 아까 말한 축약형으로 휙휙 갈기는 것이다. 물론 여러분이 생성자를 이용해 여러군데 쓸데가 많다면 방금처럼 따로 구현하는 것이 좋을 것이나 어차피 예제에서는 관련된 기능 이외에는 써먹을데가 없으니 이런 경우엔 그냥 바로 처리하는 것이 훨씬 효율적이다.
막상 알고나니까 별거 없징? ㅎㅎ 원래 굉장히 어렵게 느끼는게 실상 알고보면 별거없다. 버튼을 공부하다가 갑자기 괄호를 건드려서 의아해 생각할지도 모르나 오늘 이 강의가 여러분의 어떤 이에게는 귀중한 시간(?)이 되었을 것이라 믿고 묻지도 말고 따지지도 말기 바란다.ㅎㅎ
JButton button = new JButton("눌러주세요");
frame.getContentPane().add(button);
오늘 공부한 내용은 리스너와 이벤트 관련 구문을 빼면 위의 두줄로 요약가능하다. 버튼을 만들기 위해서 JButton 클래스를 이용해 객체생성하고 이를 컨텐트패인에다가 add( ) 메소드를 이용해 넣어주면 끝난다.^^ 그리고 오늘 배운 리스너와 이벤트 기능은 처음 사용해보는 시간이기도 하고 앞으로도 자바 스윙을 공부할때 지겹도록 등장할 것이므로 여러분의 기초를 튼튼히 하기위해 곁다리에 더 공(?)을 들인만큼 오늘 배운것은 꼭 자기 것으로 만들기 바란다.^^
이와 관련된 요소들로는 오늘 배울 버튼이나 아니면 메뉴 같은것에 적용이 될것이다. 버튼을 누르기 전이랑 누르고 난후에 Graphical User Interface가 달라지게 만들어야 그럴듯하지 않겠는가? 버튼을 눌렀을때 들어가게 보이고 다시 놓았을때 원상태로 돌아오니까 이를 다르게 보이게 한다면 보다 멋진 프로그램이 가능할 것이다. 그래픽상으로는 테두리에 음영처리를 통하거나 밝고 어둡게 조절 즉 칼라를 이용해 시각에 차이를 느끼도록 만들어 주는데 프로그램에 관계된 리스너(Listener)와 이벤트(Event) 처리 구문을 통해 자바에서는 이를 알아서 자동으로 만들어주므로 우리가 특별히 그래픽 액션(?)에 대해서 신경쓸 필요가 없다. 이런 편리한 자바의 기능으로 인해 많은 프로그래머들이 항상 해오던 중노동(?)을 대폭 덜어주고 있다는 이야기가 자바섬에서 전설처럼 전해내려오고 있다.^^
이제 서론은 이 정도로 하고 본격적으로 오늘 강의에 들어가겠다. 많은 이들이 자바의 리스너와 이벤트 기능에 대한 얘기가 나오면 슬슬 불안해하기 시작한다. listener, event, adapter 뭐 하여간 이런거 나오면 코드도 복잡해 보이고 무슨 말하는지도 모르겠고 그럴 것이다. 자바를 공부해본 이들은 지금 필자가 뭐때문에 그러는지 알텐데 바로 이해가 안되는게 이런 부분때문에 더할 것인데 괄호가 ({, }}); 명령문이 생전 보도듣도못한 이런식으로 끝나니 이게 뭐니? ㅎㅎ 자바 오래배운 이들도 잘 모르고 물어봐도 속이 답답하고 특히나 자기가 관심가지는 애플리케이션이나 게임소스들을 보면 도통 이런거 때문에 이해가 안되니 난 여기 체질이 아닌가봐 이건 내 적성이랑 안맞는가봐라면서 또다른 길(?)을 개척하는 선구자로 돌변하는 이가 많다.
강이의 자바강좌를 통해서 자바를 처음 접한 이들은 그냥 따라오면 되겠지만 위의 스토리에 여러분이 해당한다면 오늘 강의를 집중해서 들어보기 바란다. 여러분은 강의가 끝날때쯤이면 폭풍감동(?)과 함께 가슴속에서 뜨겁게 타오르는 뭔가(?)를 느낄수 있을 것이다.^^ 내용은 버튼에 관련된 간단한 예제지만 위에서 언급한 것처럼 여러개의 괄호(?)만 나와도 항상 멈칫하였다면 본 강좌를 주목하기 바란다.
여러분들은 오늘부터 두 어깨를 당당히 펼수 있도록 골머리 아팠던 괄호의 비밀을 푸는 열쇠와 함께하는 기적(?)같은 강의로 여러분의 짐을 조금이나마 필자가 덜어줄 것이다.^^ 여러분이 포기할까봐 강좌에 앞서 미끼(?) 열심히 던지는 중이니 그러려니 해라.ㅎㅎ
클릭하시면 이벤트 작동됩니다
클릭하시면 이벤트 작동됩니다
클릭하시면 이벤트 작동됩니다
http://alecture.blogspot.com
클릭하시면 이벤트 작동됩니다
클릭하시면 이벤트 작동됩니다
클릭하시면 이벤트 작동됩니다
위에껀 그냥 그림이니 괜히 마우스 갖다대고 누르지 말아라.ㅎㅎ 아래 보여줄 예제 소스에 대한 결과물을 위에 올려 놓은 것이니 직접 실행해서 살펴보기 바란다.
저번 시간 여러분이 강의를 자알 들었다면 리스너와 이벤트 관련 부분을 빼면 특별히 이해하기 힘든 부분은 없을 것이다. 여러분의 이해를 돕기 위해 예제를 간략히 설명하자면 프로그램에서 쓰일 클래스들을 import 하였고 프레임 만들고 버튼 만들어서 버튼에 마우스 갖다놓았을때와 그렇지 않았을때 반응하는 명령문들과 버튼을 클릭하였을때 반응하는 명령문들을 써놓은 것이다. 필자가 손수 제작하면서 여러분의 이해를 돕기 위해 버튼에 관련된 기본 지식을 가장 쉽게 습득할수 있도록 만들었다. 직접 예제를 실행해보면서 어떤 식으로 동작하는지 살펴보기 바란다.
예제는 마우스를 갖다대면 테두리에 음영이 지면서 다르게 표현하며 반응하는 것을 알리기 위해 "클릭하시면 이벤트 작동됩니다"라는 문구를 출력하고 마우스를 멀리해도 마찬가지로 아까와 같은 문구가 출력된다. 마우스를 클릭하면 "http://alecture.blogspot.com"이 찍히고 마우스를 클릭하고 눌렀을때와 놓았을때 그리고 멀리할때는 아까와 마찬가지로 반응하는 것을 알리기 위해 "클릭하시면 이벤트 작동됩니다"라는 문구가 역시 출력되는 것인데 필자가 무슨말을 하는지는 프로그램을 실행해서 이리저리 작동해보면 저절로 알게 될 것이다.
예제소스를 보면 역시 필자가 예상한대로 리스너와 이벤트에 관련된 부분이 이해가 잘 안갈것인데 사실 이것도 필자가 보기 좋으라고 정리를 해놔서 그렇지 일반적으로는 아래와 같이 한줄로 쓰는 것이 빈번하다. 내부클래스 공부할때 배운건데 기억이 나는이가 있을런지 모르겠다.^^
button.addChangeListener(new ChangeListener(){public void stateChanged(ChangeEvent e){System.out.println("ChangeEvent!");}});
button.addActionListener(new ActionListener(){public void actionPerformed(ActionEvent e){System.out.println"http://alecture.blogspot.com");}});
위와 같이 쓰는 것은 자바에서 축약형으로 쓰인 것인데 대부분이 여기서 포기하기도 하지만 그렇지 않고 강인한 정신력(?)으로 무장한 이들은 꿋꿋히 그냥 외우고 넘어간다. 그냥 외워서 나중에 응용하면서 이런 표현을 자유자재로 쓸수 있을까? 강이의 자바강좌를 애독하는 이들은 모르면 외우는 그런 게으른 태도(?)를 오늘부터 없애기 바란다.ㅎㅎ
필자가 위의 예제에서 이해가 안되는 부분을 그냥 눈으로 즐기면서 궁금증을 풀어주도록 하겠다. 세계 최초(?)로 자바 괄호들의 비밀 아닌 비밀을 풀어줄 것이니 아래의 예제를 보면서 위의 예제와 비교분석하기 바란다. 프로그램의 결과는 위의 예제와 똑같이 작동한다.^^
아마 여러분의 눈이 시원할 것이다. ChangeListener와 ActionListener가 인터페이스이므로 이를 클래스에서 따로따로 구현한 것인데 이렇게 쓰려면 예제처럼 따로 클래스 만들고 객체생성자 만들어서 이를 불러들여 리스너에 넣어야되니 코드상으로 일단 길어지고 한줄로 끝낼꺼 보다시피 내용이 길어진다. 그래서 이런 방법보다는 편하니까 아까 말한 축약형으로 휙휙 갈기는 것이다. 물론 여러분이 생성자를 이용해 여러군데 쓸데가 많다면 방금처럼 따로 구현하는 것이 좋을 것이나 어차피 예제에서는 관련된 기능 이외에는 써먹을데가 없으니 이런 경우엔 그냥 바로 처리하는 것이 훨씬 효율적이다.
막상 알고나니까 별거 없징? ㅎㅎ 원래 굉장히 어렵게 느끼는게 실상 알고보면 별거없다. 버튼을 공부하다가 갑자기 괄호를 건드려서 의아해 생각할지도 모르나 오늘 이 강의가 여러분의 어떤 이에게는 귀중한 시간(?)이 되었을 것이라 믿고 묻지도 말고 따지지도 말기 바란다.ㅎㅎ
JButton button = new JButton("눌러주세요");
frame.getContentPane().add(button);
오늘 공부한 내용은 리스너와 이벤트 관련 구문을 빼면 위의 두줄로 요약가능하다. 버튼을 만들기 위해서 JButton 클래스를 이용해 객체생성하고 이를 컨텐트패인에다가 add( ) 메소드를 이용해 넣어주면 끝난다.^^ 그리고 오늘 배운 리스너와 이벤트 기능은 처음 사용해보는 시간이기도 하고 앞으로도 자바 스윙을 공부할때 지겹도록 등장할 것이므로 여러분의 기초를 튼튼히 하기위해 곁다리에 더 공(?)을 들인만큼 오늘 배운것은 꼭 자기 것으로 만들기 바란다.^^
피드 구독하기:
덧글 (Atom)